In the previous part (front end development), I explained what a front end is. In this part, we will look at the back end, something you don’t see but which has a lot of influence on how the application works.
The back end, just like the frontend, runs on a server and is available through a domain. This allows the frontend to send or receive data, which is then stored in a database.
What is included in the back end?
A back end has quite a number of things under its care. To be able to understand well what a back end is and what is involved when a back end needs to be built, we will look at each part separately.
The server
A server is a computer connected to the internet, without a screen. Every computer has an IP address, similar to the address of a house. A simple website created with HTML can be hosted on a server (for example, with Apache), after which you can view it by going to the IP address in your browser.
With APIs (next heading), it works a bit differently. Because you cannot host the API code (the browser does not understand that), the API receives a request from the browser. Based on the URL and any parameters in the request, the API server determines which logic should be executed. This can, for example, mean that the server retrieves data from a database, performs calculations, or takes other actions.
The API
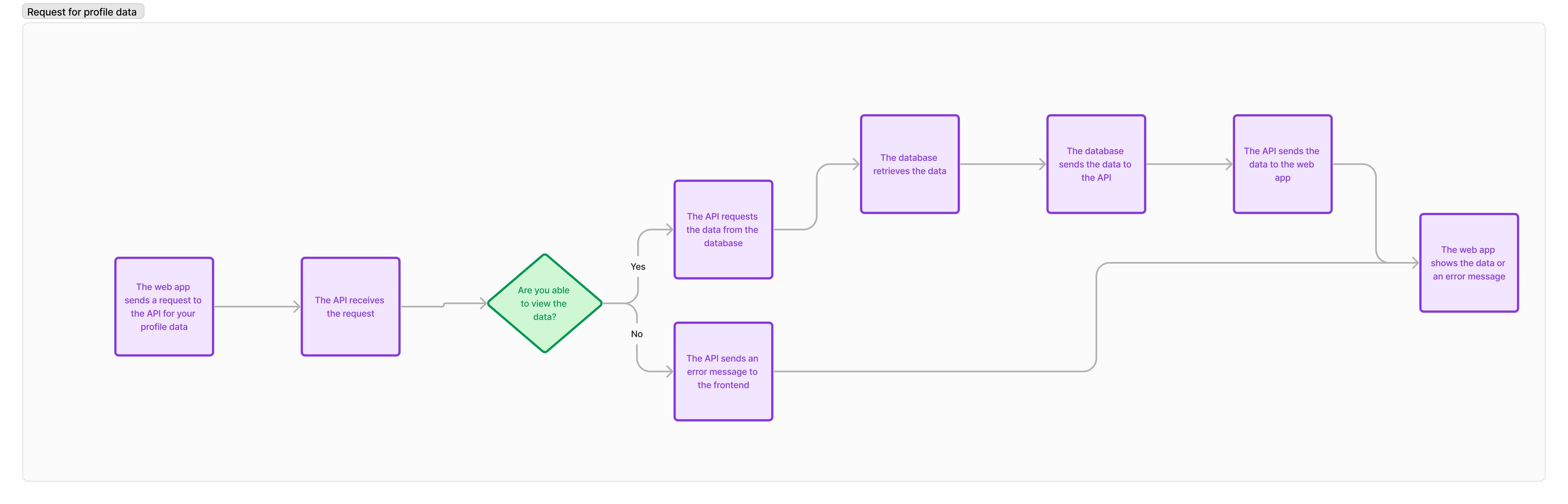
An API (Application Programming Interface) is a kind of connection between your data (database) and the frontend (what you see). When you navigate to your profile to change your name, a number of things happen in the background.
The web app sends a request to the API to display your profile data.
The API receives this request and confirms whether you are authorized to view this data.
After confirming the user’s access, the API retrieves the data from the database.
The database receives this request and “searches” for the correct data and sends it back to the API.
The API then sends the data back to the web app.
The web app receives this data and displays it in the frontend.
This is a simple request from the frontend. If data needs to be stored in the database, the API ensures that this data is valid for what the user is trying to do. The API can also send an email or notification when data is added/modified.
Here are different types of APIs, which vary in how you interact with them and retrieve data. We will take a look at those different types in a bit.
The database
You have just seen it, but a database is an organized system for storing and managing the data that the application creates as it is. It provides a structured way to store, organize, and retrieve information. Almost everything that has digital interaction has a database.
The data in a database is divided into tables, which contain rows and columns. Each row represents a separate record, such as customer data or product information. The columns contain the different fields or attributes of those records, such as name, address, price, etc.
A database is controlled by software. This is usually called a database management system (DBMS). This software ensures that you can store, modify, delete, and efficiently retrieve your data. Well-known DBMS systems are MySQL (used by WordPress), PostgreSQL, SQLite (smaller), Oracle Database, and Microsoft SQL Server.
Authentication and authorization.
You don’t want everyone to be able to read or modify your database. When you make a request to the API from the frontend, you need to prove that you have access to that data.
Authentication is the process where a user proves their identity to the system. This can happen in various ways, such as entering a username and password, using a token, or even biometric data like fingerprints or facial recognition.
Once the user is verified, a unique token is usually created, stored in a database, and sent to the frontend. This token has a validity period, for example, 15 minutes. After this time, the token must be refreshed with a new one. When you, as a user, make a request to the API, you send this token along. This is usually done through a cookie. The API sees this and verifies it by making a request to the cache/database (usually a Redis database). If this token is not known, it means you don’t have access.
Authorization goes a step further and determines what actions a user can perform and what data they can retrieve or modify. This is often handled through roles and permissions assigned to users. Some users may have only read rights, while others also have write rights.
Such a role can be, for example, an administrator or an employee. They have different rights. As an administrator, you can do everything, but as an employee, you may not be able to modify every user. After the API has verified the token, it now checks in its logic whether the user with role X can execute this logic (for example, modify data of another user). If this role does not have this authority, the API will return an error message. If the user is allowed to do this, the logic will be executed further.
External data connections
Sometimes you want a connection with another system. This may be necessary, for example, to exchange data or to use the functionality of another system in your web application. The back end then acts as a kind of link between your application/database and the external systems. Connections can be made with any system that has an API and allows it.
To authorize and authenticate yourself, you need an API token. With this token, the back end can communicate with other APIs. Suppose you want to send invoices directly from your own web application, but you still want to use your own accounting system. As soon as you click a send button, the API makes a request to the external system with the appropriate parameters. If this request fails, it will be displayed in the frontend. If it succeeds, you will also see this, and a number of external data will be stored in the database of your web application so that we can make the right connections.
Sometimes you just want to “copy” data from another application that you can then easily edit in your own application without the data changing in the other application. This is called synchronization. At a certain time, the back end requests certain data from the other application and stores it (or modifies it) in our own database. It can also work the other way around, with our backe nd sending data to another application that then stores/modifies it.
Different types of APIs
An API is not necessarily the most important, but it is a kind of “point of contact” for the back end. This is also where all the logic that your application needs happens, and it can actually be seen as the brain while the frontend represents the body.
There is not one way to build an API. There are different frameworks that make it easier (just like with the frontend) to build an API, but what we are going to look at now are the different API types.
Before we go any further, we must first become familiar with functions. Functions are actually small pieces of code that perform a specific task. This is where the logic is executed. Each API consists of countless functions, all of which have a task. These functions are then called from the frontend. With each API type, they are called differently.
REST API
REST APIs are one of the most common and popular API types. REST stands for Representational State Transfer and is a style for designing APIs. REST APIs use HTTP protocols such as GET, POST, PATCH, PUT, and DELETE to send and retrieve data.
REST APIs are the most widely used architectural style because it works in the same way as a website. In the browser, you can go to a URL, for example,domain.com/profile. With REST APIs, it works the same way. If you go to a URL like api.domain.com/v1/user/me you will receive data (you must provide the correct authentication). An example of this data is:
{
"id": "c5735f09-4faa-404c-8732-6d623bba9f54",
"email": "[email protected]",
"name": "John Doe",
"age": 34,
"is_verified": true
} Behind each URL is a function that performs a specific task, such as retrieving data from the database. You will soon see that with other API types, these are called in different ways. The fact that these functions can be called via a URL simplifies a lot. The frontend can also work with this very easily and does not need any other “tools” to make a request to the API.
In APIs, filters are often used. Sometimes you want to filter by age (older than x) or by price. In REST APIs, this is done using query parameters. These are added to the URL after a question mark, for example: api.domain/v1/users?age=30. Here, all users who are 30 years old are filtered. This is also simple and does not require any other “tools” on the front end part.
GraphQL
GraphQL is a different popular API architecture that is much different from REST APIs. GraphQL is more of a query language for APIs. Instead of multiple endpoints, GraphQL has only one. Additionally, you can specify exactly which fields you need.
To take the same example as the REST API, instead of a request to api.domain.com/v1/user/me, it is a POST (send) request to api.domain.com/v1/graphql with the following data:
query {
user {
id
email
name
age
isVerified
} Here you get the exact same data as with the REST API. The difference lies in how it is processed. With REST APIs, you cannot determine in advance which fields you want (unless with query parameters), while with GraphQL APIs you have control over this.
All these queries must be specified in a schema in advance. This way, GraphQL understands what methods are available in your frontend. We call this type safety. That means you are always sure that a field exists, otherwise you will get an error during programming that the field does not exist.
Filtering is also indicated in these schemas with types. If you are not technical, this may be a step too far, but here is an example of what such a schema looks like:
type UsersFilter = {
age: Int!
}
type Query {
user(id: ID!): User
users(filter: UsersFilter): [User]!
} Because you always call the same URL, the API server needs to know which function should be executed. This is done with special frameworks that understand the schemas and then call the correct function and return the appropriate data. Another major advantage of GraphQL is that you are not limited to calling just one function, as you are with REST APIs. You can send as many queries as you want, and they will all be executed.
tRPC
Typescript Remote Procedure Call is another type of API. This is a method for creating APIs in TypeScript, making the frontend and back end fully type-safe. While HTTP is a general protocol for exchanging information on the web, RPC is focused on executing code remotely.
tRPC is similar to GraphQL. Instead of explicitly defining endpoints (URLs), you can simply create your functions. In GraphQL, you still need to define schemas in which you “describe” everything, but with tRPC, this is not necessary. You can call the functions directly from the frontend.
For example, with tRPC, you can create a function like:
const appRouter = trpc.router().query('getUser', {
input: z.object({
id: z.string(),
}),
resolve: ({ input }) => {
return {
id: input.id,
name: 'John Doe',
email: '[email protected]',
};
},
}); You can then call this function directly from the frontend.
const { data } = await trpc.useQuery(['getUser', { id: '123' }]);
console.log(data); // { id: '123', name: 'John Doe', email: '[email protected]' } If you later change something in the getUser function, the frontend immediately knows that the data no longer matches. Then you get an error message right away. That’s handy, because then you immediately know what’s wrong.
WebSockets
WebSockets is another type of API used for real-time communication between the frontend and back end. Instead of the frontend having to send new requests to the back end, like with REST APIs, the back end can send messages to the frontend when something changes.
A good example of this is a chat application. When someone sends a message, you want it to be immediately visible to all other users in the chat. With WebSockets, the back end can directly send data to all connected users as soon as a new message is received. This is much more efficient than having each user repeatedly ask if there are new messages.
WebSockets work by establishing a permanent connection between the frontend and back end. As long as this connection is active, messages can be sent back and forth. This makes WebSockets well-suited for applications where real-time interaction is important, such as chat apps, online games, or real-time dashboards.
Other API types
In addition to REST, GraphQL, and WebSockets, there are other API architectures, such as SOAP and JSON-RPC. However, these are used less frequently than the previously mentioned types. Each type has its own advantages and disadvantages, depending on the specific requirements of the application.
Closing remarks
This does not cover everything, but I don’t want to make it too long. If you’re not technical, this is probably already complicated. If you have any questions or need clarification, I’m always here to help.
Next time, we’ll finally talk about AI (artificial intelligence) and what you can do with it.
Thanks for reading and until next time!




 Arjen de Vos
Arjen de Vos