Gebruikerservaring (UX) is een zeer breed domein. Het wordt gebruikt in veel industrieën en de betekenis ervan verschilt afhankelijk van aan wie je het vraagt. We gaan het hebben over het ontwerp aspect binnen gebruikerservaring. Vooral in de design industrie ligt de focus meestal op mooi ogende interfaces in plaats van nuttige interfaces. Dit is niet per se een slechts iets, we willen interfaces die er aantrekkelijk uitzien, maar soms komt de interface niet overeen met het probleem dat ze oplossen.
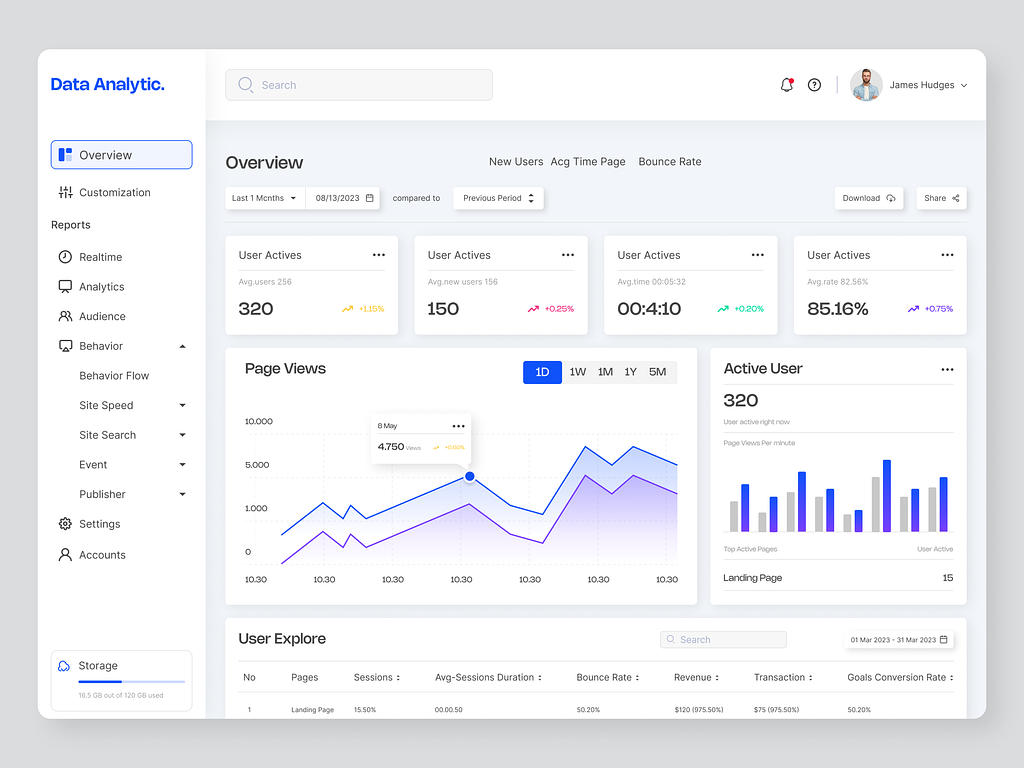
Om het duidelijk te maken, hier een voorbeeld. De problemen doen zich meestal voor bij het ontwerpen van data-intensieve applicaties. Als je je richt op hoe het eruit ziet in plaats van op bruikbaarheid, creëer je meer problemen dan je oplost. Het onderstaande ontwerp van Webflix heef een interface die er goed uitziet (afgezien van de extreme schaduwen, maar dat is voor een andere keer). Wat als ik je zou vragen het belangrijkste in dit dashboard aan te wijzen. Zou je dat kunnen vinden?
De UI is verwarrend. Er is geen duidelijke hiërarchie van elementen, dus een gebruiker zou in de war raken. Dit is UX. Je moet het voelen om het echt te begrijpen. Als gebruikers willen we niet nadenken, we zijn er om een probleem op te lossen. Als je je richt op uiterlijk van de applicatie in plaats van het oplossen van dat probleem, krijg je slechte gebruikerservaring. En nee, goede UX betekent niet een lelijke interface. Goede UX betekent gewoon dat er een reden is achter elk element en de locatie ervan, in plaats van de UI op te vullen met willekeurige elementen alleen maar omdat het er goed uitziet.
“Any product that needs a manual is broken” - Elon Musk
Belangrijke elementen van UX-ontwerp
Traditionele benaderingen houden in dat er gebruikersonderzoek wordt gedaan en dat hun behoeften, informatiearchitectuur, toegankelijkheid en inclusiviteit, en meer worden begrepen. Ik volg die aanpak niet. Deze benaderingen worden meestal toegepast door grote bedrijven die ervan overtuigd zijn dat dit de manier is waarop het moet. Maar als je een snelle, efficiënte aanpak wilt, kun je het je niet veroorloven om veel tijd aan bepaalde taken te besteden. Dus heb ik het eenvoudiger gemaakt.
Het draait om het probleem
Het begint altijd met het probleem dat je oplost. Elk digitaal product lost een probleem op. Dus de gebruikers van dat digitale product (jij of anderen) verwachten dat dit probleem wordt opgelost. Soms weet je niet precies wat je oplost, je hebt gewoon een idee. Dat idee moet worden getransformeerd naar een gedetailleerd probleem worden met een gedetailleerde oplossing (het digitale product).
Als het probleem vaag is, zal je product ook vaag zijn. Als je wilt meten hoeveel gebruikers actief zijn op je website en het dashboard toont allerlei gegevens die niet relevant zijn om maar de pagina op te vullen, dan heeft faalt het product. Het eerste wat de gebruiker zou moeten zien, is hoeveel gebruikers actief zijn op de website. Je wilt waarschijnlijk ook zien hoeveel gebruikers op elk moment van de dag actief waren, dus een grafiek eronder zal dat oplossen. Wat is belangrijker, waar je gebruikers vandaan komen (land/ip/verwijzingen) of welke pagina ze het meest hebben bezocht? Ik zou de voorkeur geven aan het laatste. Dus nu hebben we al een basis interface hiërarchie waar we veel mee kunnen.
Het schetsen van de UX
Nadat we meer van deze hiërarchieën hebben gemaakt (elke pagina), vertalen we ze naar schetsen. Soms doen we dit graag op papier, maar meestal werken we gewoon in figma.com. Omdat we al weten welke elementen we op welke pagina willen hebben, kunnen we de elementen gewoon positioneren waar we ze in de hiërarchie hebben geplaatst.
Schetsen hebben geen kleur of fancy dingen, alleen basiselementen die op een pagina zijn gepositioneerd. Omdat we nu zien hoe alles eruit ziet, kunnen we sommige dingen van plaats/grootte veranderen om het nog duidelijker te maken. Het komt meestal neer op intuïtie en jezelf in de schoenen van de gebruiker plaatsen. Een interface is niet statisch, het kan en moet altijd veranderen om het leven voor de gebruikers beter te maken. Het beste UX-ontwerp komt nadat je iets hebt gelanceerd en gebruikers feedback geven over hoe ze dingen willen.
Het ontwerpen van de geschetste interface
Dit gaat meer over User Interface design, dus ik zal er niet diep op ingaan, maar we ontwerpen in principe het product zoals het eruit zou zien als je het gebruikt. We maken ook prototypes van de gebruikersstromen, zodat je er doorheen kunt lopen alsof de webapplicatie al functioneel is. Je kunt daarop makkelijk je feedback achterlaten.
“Even experts make errors. So we must design our machines on the assumption that people will make errors” - Don Norman
Geweldige UX betekent niet een lelijke interface
Het één betekent niet dat het andere niet mogelijk is. User Interface Design en User Experience Design zijn niet twee tegenovergestelden. Ze hebben allebei hun eigen doelen en moeten worden gecombineerd voor maximale resultaten. Als je duidelijk weet welk probleem je oplost en schetsen hebt die de gebruikerservaring/reis in het product benadrukken, ben je klaar om het er goed uit te laten zien.
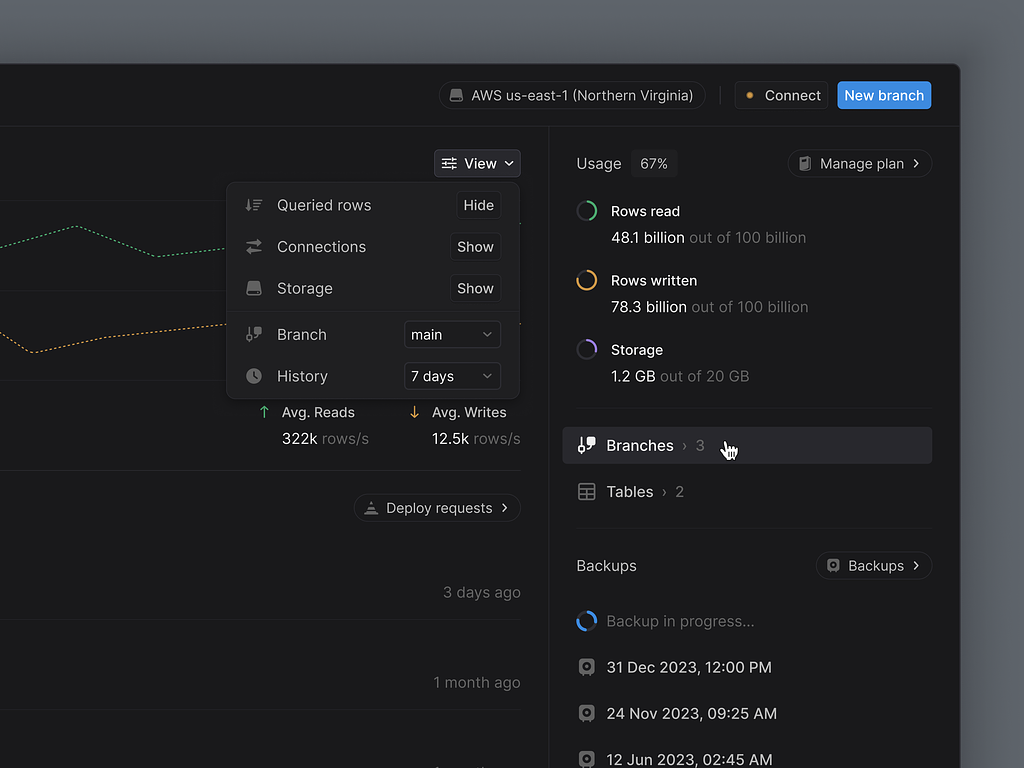
Het volgende ontwerp van Vasile Labici laat dit duidelijk zien. Het dashboard heeft een schoon en overzichtelijk uiterlijk ondanks dat het best een aantal functies heeft. Het strategisch gebruik van kleur en de nadruk op belangrijke elementen dragen bij aan de duidelijkheid en bruikbaarheid. Als je ernaar kijkt, kijk je naar de juiste dingen omdat ze in het ontwerp duidelijk eruit springen. Een gebruiker hoeft niet te veel na te denken over op welke knop hij moet klikken om resultaat X te krijgen.
Voordelen van een duidelijk UX-ontwerp
Zoals je je kunt voorstellen, is een duidelijke gebruikerservaring belangrijk. Als je artikelen verkoopt in een webshop en jouw webshop heeft geen gebruiksvriendelijke UX, kun je je voorstellen hoeveel geld je zou verliezen aan klanten die het gewoon niet snappen. Hetzelfde geldt voor een SaaS (Software as a Service). SaaS is meestal erg competitief en het is moeilijk om klanten te krijgen/behouden. Als je jouw gebruikersreis niet op orde hebt, zal dat veel geld kosten. Als je dat wel hebt, zullen niet alleen klanten blijven, maar ze zullen ook hun vrienden over jouw product vertellen. Ze zijn ook veel minder snel geneigd om weg te gaan.
Een ander groot voordeel is de ontwikkeling. Als de UX vanaf het begin duidelijk is, zijn er bijna geen wijzigingen na de lancering. Als jij de gebruiker bent, geldt hetzelfde. Je wilt geen product dat het moeilijk maakt om het probleem op te lossen dat je probeert op te lossen. Meestal worden deze problemen aangepakt in de feedback-fases die we onderweg implementeren en het hebben van echte gebruikers die vooraf door de ontwerpen lopen is de beste manier om een product te bouwen.
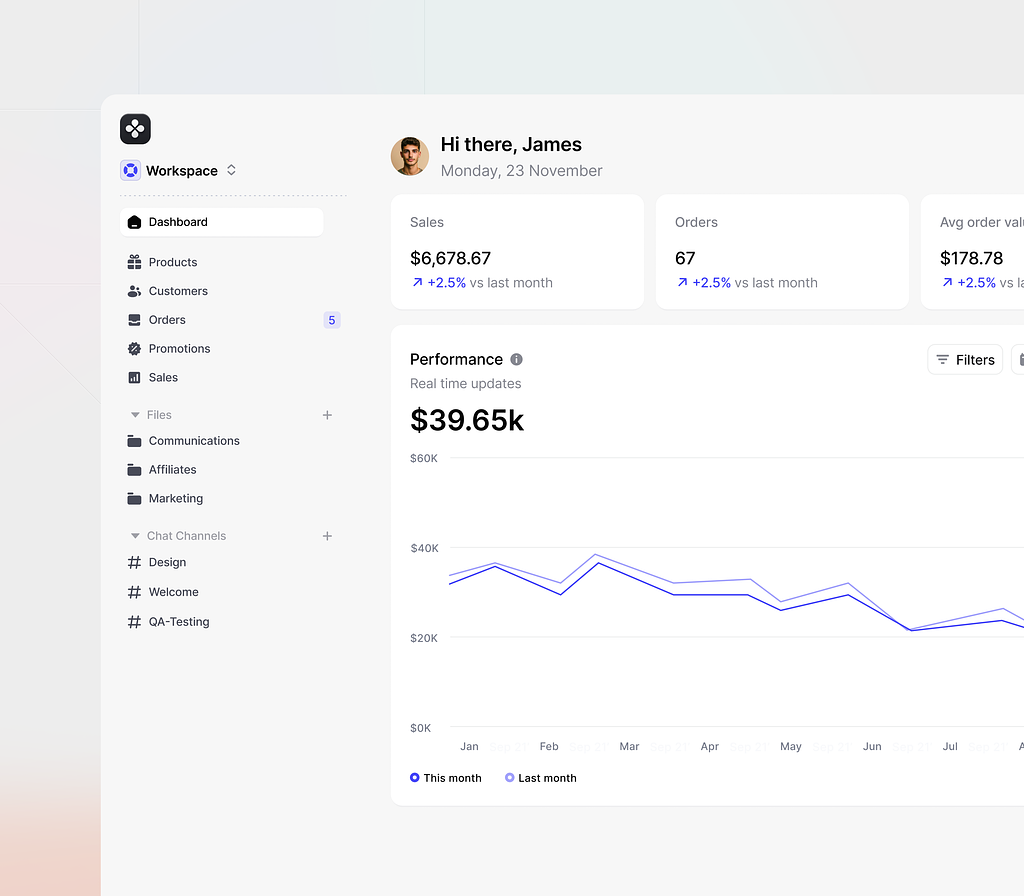
Om af te sluiten met het voorbeeld dat we eerder gaven, zullen we naar een ander voorbeeld kijken van Monty Hayton. Dit dashboard moet ook bepaalde metrics laten zien maar doet dat op een andere manier. Zie je het verschil?
Het heeft slechts een paar statistieken op het dashboard, en juist die zijn belangrijk. Bij het verkopen van items wil je weten hoeveel omzet je vandaag hebt gemaakt, hoeveel bestellingen je deze dag hebt ontvangen, wat de gemiddelde bestelwaarde is, en omzet per maand in een grafiek. In de zijbalk zie je snel dat er nog 5 bestellingen moet worden afgehandeld. Valt het je ook op dat de grafiek niet bovenaan staat, maar onderaan? Waarom zou dit zijn? Heel eenvoudig, om de belangrijkere statistieken van vandaag te benadrukken.
Nog even dit over UX
Ik hoop dat het nu veel duidelijker is wat UX is en waarom het belangrijk is. UX kan als een verwarrende term klinken, maar als je er een beetje over hebt geleerd, is het helemaal niet zo verwarrend. Het is meestal het intuïtieve gevoel van wat de gebruiker verwacht op een interface en waar ze het verwachten. In westerse landen moet je de opslaan knop niet aan de linkerkant plaatsen, dat is gewoon verwarrend. Maak je primaire knoppen ook niet rood. Het gebeurt misschien onbewust, maar we lezen/merken tekst op knoppen niet echt op, althans ik meestal niet.
Een tijdje geleden, toen ik iets aan het bewerken was, moest ik door een bepaalde flow gaan om een bepaald resultaat te krijgen. Maar omdat ze de verwijderknop eerst hadden gezet, klikte ik op die. Het is jou misschien ook wel overkomen. Dit behoort allemaal tot UX wat eigenlijk het belangrijkste element is. Je kunt een lelijke web-app hebben, maar als je gebruikerservaring absoluut geweldig is, zullen de gebruikers van je product houden.
Tot de volgende!






 Arjen de Vos
Arjen de Vos