User Interface (UI) design is in principe het inkleuren van een interface. Waar UX (gebruikerservaring) zich voornamelijk bezighoudt met het bepalen waar wat hoort en hoe dat het leven van de gebruiker beter zou maken, houdt UI (gebruikersinterface) design zich bezig met welke kleur, lettertype, formaten, en pictogrammen te gebruiken om vorm te geven aan de interface. Beide zijn belangrijk.
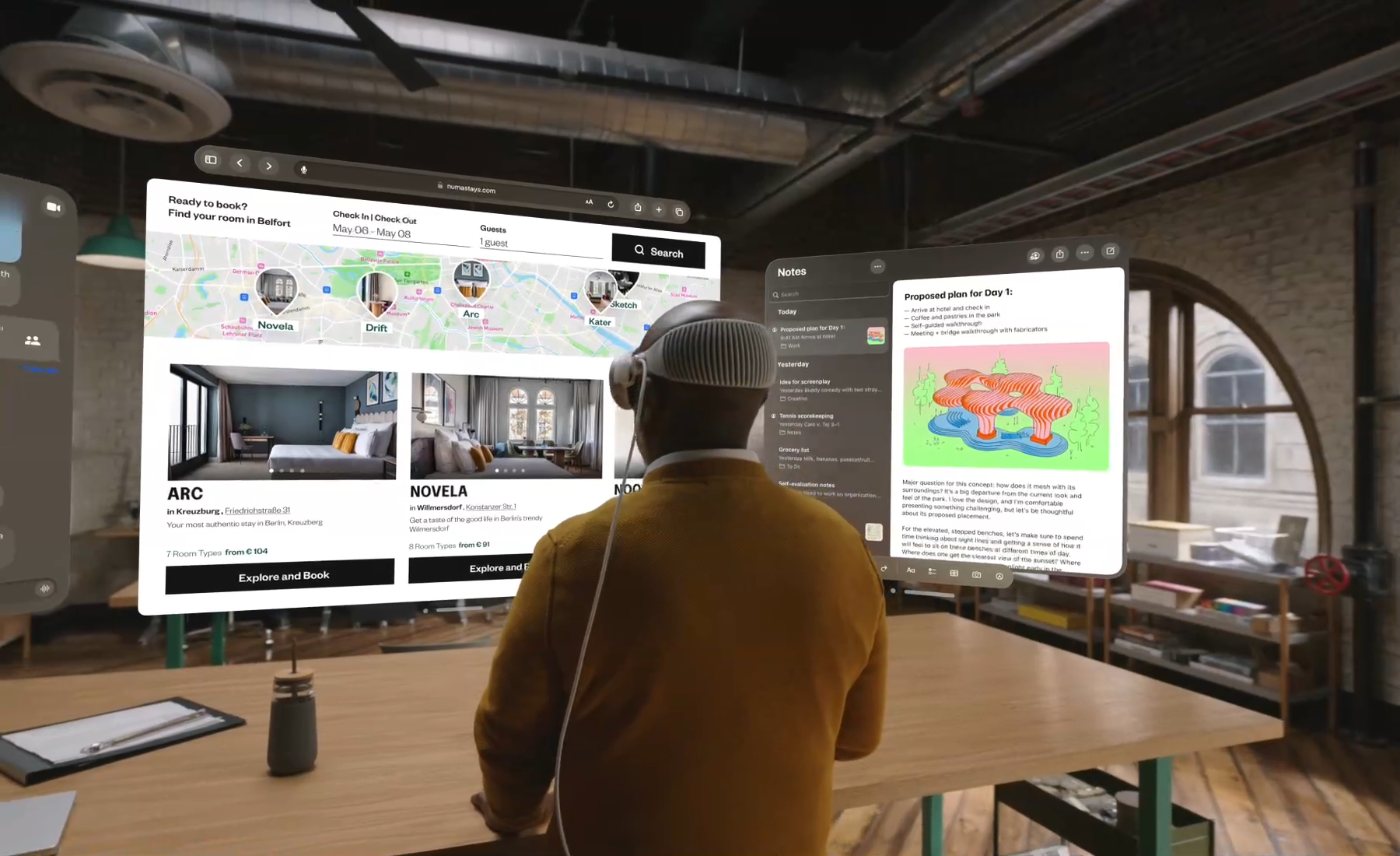
Gebruikersinterfaces zijn plekken waar gebruikers interactie hebben met de functionaliteit (backend) en waar ze een bepaald resultaat verwachten. Dit is niet beperkt tot grafische user interfaces (GUI’s) zoals een webapplicatie, maar er zijn ook spraakgestuurde interfaces (VUI’s) zoals Alexa of Siri en op gebaren gebaseerde interfaces zoals de Apple Vision Pro.
UI design moet onzichtbaar zijn
Je hersenen filteren automatisch je neus uit het beeld, alleen als je echt goed focusses kan je je neus zien. Zo is het ook met UI design. Gebruikers (tenzij ze ontwerpers zijn) geven niet om wat voor kleur of lettertype er gebruikt wordt, maar de software hun probleem kan oplossen. Dit betekent niet dat je alleen met HTML genoeg hebt. Onbewust geven gebruikers er wel om.
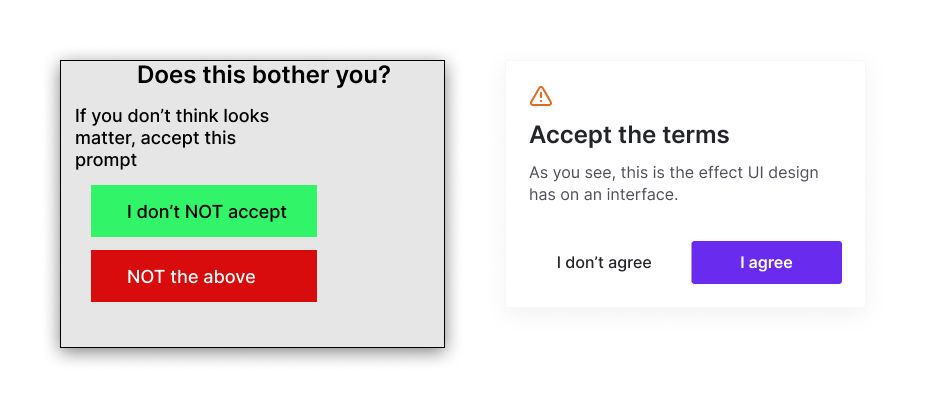
Mensen zijn visuele wezen, en het stijlvolle van een interface speelt een belangrijke rol in de algehele gebruikerservaring. Zelfs als gebruikers zich niet bewust op het visuele ontwerp richten, beïnvloedt het onbewust hun perceptie en interactie met de interface. UX en UI werken hand in hand bij het bouwen van een softwareproduct. Als je een negatieve (zoals “sluiten”) knop tegenkomt die groen is en een positieve (zoals “opslaan”) knop die rood is, hoe zou je je dan voelen? Dit wordt dark UX genoemd en je kunt je voorstellen hoe dit zou uitpakken. Kijk hieronder maar.
Hopelijk klikte je niet op de verkeerde knop. Ziet de tweede modal er niet beter uit?
Voorspel gedrag van gebruikers
Het voorspellen van gebruikersgedrag is een cruciaal aspect van UI design. Door te begrijpen hoe gebruikers met de interface omgaan en hun behoeften te anticiperen, kunnen ontwerpers een meer intuïtieve en efficiënte gebruikerservaring creëren. Dit omvat het analyseren van gebruikersgegevens, het uitvoeren van gebruikersonderzoek en het testen van prototypes om inzicht te krijgen in gebruikersgedragspatronen. Als de bèta-testen goed zijn opgezet, worden de meeste opvallende UI/UX fouten gelijk opgemerkt.
Bijvoorbeeld, als een gebruiker vaak een specifieke functie binnen een applicatie gebruikt, moet het UI ontwerp die functie gemakkelijk toegankelijk en opvallender maken. Door de veelgebruikte elementen op logische plekken te plaatsen en duidelijke visuele aanwijzingen te geven, kunnen gebruikers de interface veel gemakkelijker navigeren en hun taken met minimale inzet uitvoeren.
Een andere populaire aanpak is het gebruik van het toetsenbord en een toegankelijke “command bar”, net als Spotlight op MacOS. Gebruikers kunnen de volledige interface navigeren door snelkoppelingen te gebruiken of door op cmd + k te drukken en te zoeken in de “command bar”. Dit maakt de muis in feite overbodig. Het houdt wel in dat je de gebruikers zich vertrouwd moeten maken met de snelkoppelingen. Dit betekent ook dat je bekende combinaties moet gebruiken.
Een interface moet consistent zijn
Consistentie is nog een essentieel principe tijdens het ontwerpen. Gebruikers moeten dezelfde patronen en elementen door de gehele interface kunnen herkennen, waardoor het makkelijk wordt om de software te begrijpen. Consistente ontwerpelementen, zoals kleurenschema’s, typografie en iconografie, helpen bij het creëren van een samenhangende en uniforme gebruikerservaring.
Dit wordt bereikt door een ontwerpsysteem te bedenken dat bepaalt hoe de interface eruitziet en aanvoelt. Een ontwerpsysteem omvat een stijlgids die het kleurenpalet, de lettertypekeuzes, knopstijlen en andere ontwerponderdelen beschrijft. Door deze richtlijnen te gebruiken, kun je een consistente uitstraling en gebruikservaring waarborgen over alle schermen en interacties heen.
Consistentie strekt zich ook uit tot de functionaliteit en het gedrag van de interface. Gebruikers moeten kunnen voorspellen hoe bepaalde acties worden uitgevoerd en wat de verwachte resultaten zullen zijn. Als een gebruiker bijvoorbeeld op een knop met de label “Opslaan” klikt, moeten ze verwachten dat hun werk wordt opgeslagen en niet verrast worden door onverwachts gedrag zoals een pop-up (een dark UX-patroon). Ook moet je een knop niet “Bijwerken” noemen wanneer je op andere schermen “Opslaan” hebt gebruikt voor dezelfde actie.
Vergeet toegankelijkheid niet
Toegankelijkheid moet essentieel zijn tijdens het ontwerpen. Bij het ontwerpen denk je er misschien niet aan, maar er zijn veel mensen die internet gebruiken die beperkingen hebben. Zo kunnen ze bijvoorbeeld visuele beperkingen, motorische handicaps, of cognitieve beperkingen hebben.
Er zijn gevestigde richtlijnen zoals de Web Content Accessibility Guidelines (WCAG) die aanbevelingen geven voor het ontwerpen van interfaces die waarneembaar, bedienbaar, begrijpelijk en robuust zijn voor alle gebruikers.
There are established guidelines such as the Web Content Accessibility Guidelines (WCAG) that provide recommendations for creating interfaces that are perceivable, operable, understandable, and robust for all users.
Enkele belangrijke overwegingen voor toegankelijkheid zijn onder meer:
Alternatieve (alt) tekst bieden voor afbeeldingen en niet-tekstuele inhoud
Zorgen voor voldoende kleurcontrast tussen tekst en achtergrond (https://webaim.org/resources/contrastchecker/)
Toestaan van toetsenbordnavigatie
Duidelijke en beschrijvende labels bieden voor formuliervelden en interactieve elementen
Ondertitels en transcripties aanbieden voor audio- en videomateriaal
Een ontwerp is nooit af
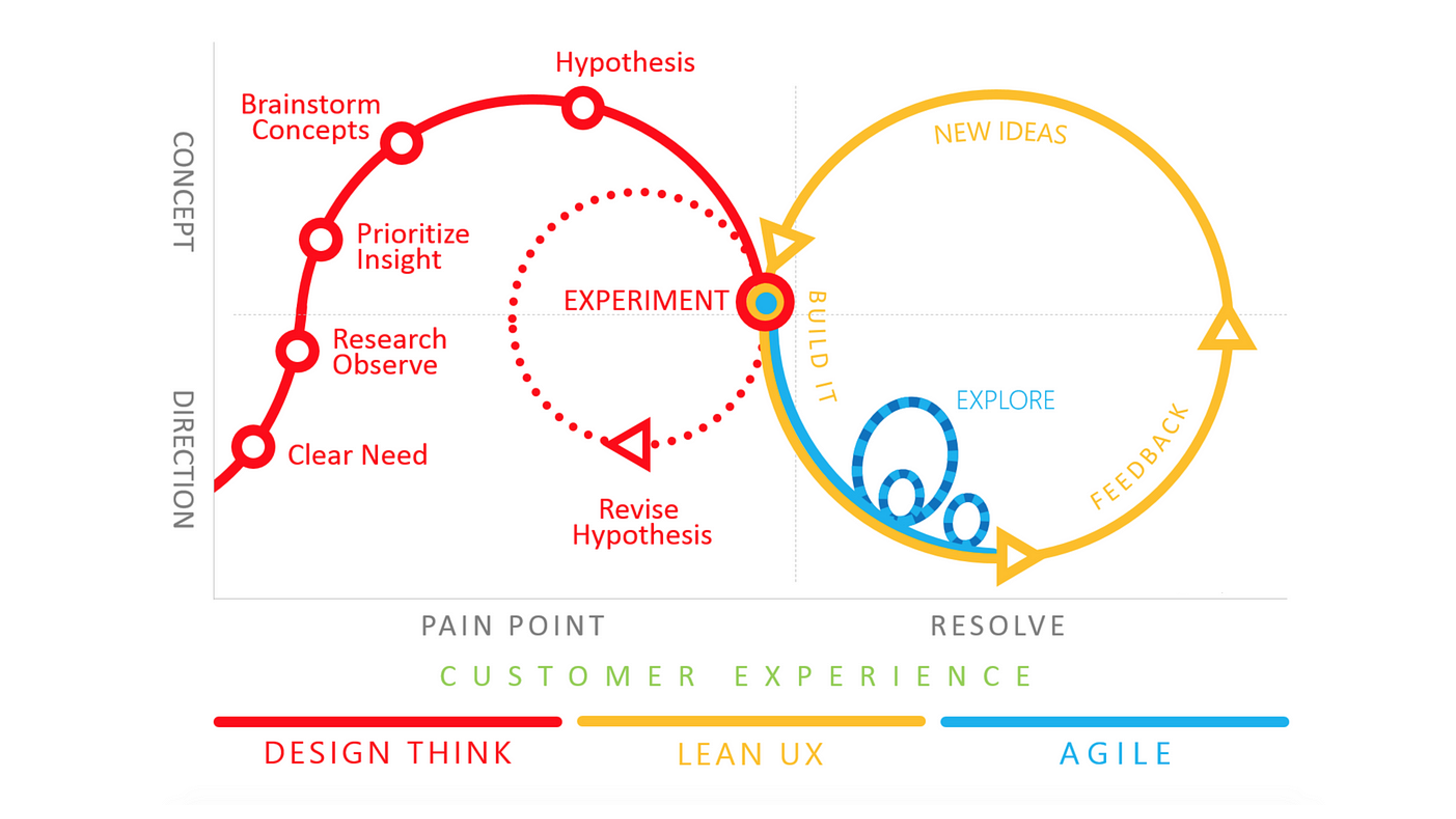
Je product groeit door. Zelfs als je software vrij stabiel is (de kernfunctionaliteit), zullen gebruikers grenzen vinden in je huidige ontwerp die moeten worden opgelost om het nog beter te maken. Dit wordt iteratief ontwerp genoemd. Je moet altijd input van gebruikers zoeken gedurende het hele ontwerpproces om je product zo goed mogelijk te maken.
Het iteratieve ontwerpproces ziet er meestal zo uit:
Onderzoek en analyse: Het verzamelen van gebruikersvereisten, het uitvoeren van gebruikersonderzoek en het analyseren van concurrenten/vergelijkbare interfaces (en feedback van hun gebruikers).
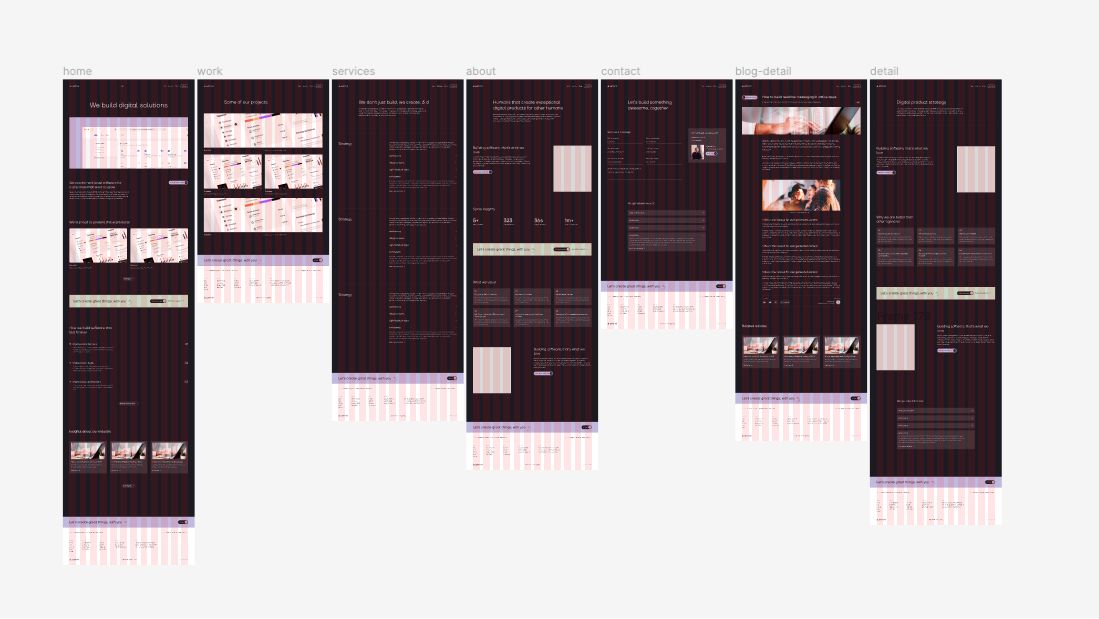
Ideevorming en schetsen: Ideeën genereren en verschillende concepten verkennen via schetsen en wireframes.
Prototyping: Interactieve prototypes maken om de gebruikerservaring te simuleren en de haalbaarheid van de ontwerpen te testen.
Gebruikerstesten: Usability-tests uitvoeren met echte gebruikers om feedback te verzamelen.
Verfijning en iteratie: Gebruikersfeedback opnemen en noodzakelijke aanpassingen maken op basis van de inzichten die zijn verkregen uit de testen.
Dit moet zelfs doorgaan nadat je product door mensen wordt gebruikt. Vooral als het doel is om meer gebruikers te krijgen (SaaS), moet je heel goed luisteren naar je gebruikers. Maar ga niet te ver, bouw niet elke functie of wijziging die iemand wil. Gebruikers weten niet altijd wat het beste voor hen is. Doe onderzoek, vraag meer gebruikers, test de functie/wijziging in bèta en kijk of gebruikers deze daadwerkelijk gebruiken nadat je deze hebt uitgebracht.
Nog even dit
Verwar UI en UX niet, beide hebben hun eigen waarde maar ze worden vaak samen gebruikt. User Experience (UX) richt zich op de algehele gebruikerservaring, het maken van user journeys, verzamelen van gebruikers feedback, ontwerpen van users-flows en vertaalt dit alles naar een schets of wireframe. User Interface (UI) design richt zich op de algehele look en feel van de interface met als basis de UX-schetsen en wireframes.
UI design begint meestal met een ontwerp systeem dat de kleurenschema’s, typografie, iconografie, ruimtegroottes en meer beschrijft. Met een sterk ontwerp systeem is het ontwerpen van een softwareproduct slechts een kwestie van het inkleuren van de UX-schetsen en het verfijnen van de hele interface met het juiste lettertype, juiste grootte, juiste afstanden, enzovoort. Let op dark UX-patronen en volg toegankelijkheids richtlijnen om ervoor te zorgen dat iedereen het softwareproduct kan gebruiken.
Hopelijk was dit nuttig en zou ik zeggen, tot de volgende keer!






 Arjen de Vos
Arjen de Vos